Learning the React ecosystem
A while ago, I realized that I had fallen out of step with current trends in Javascript application design. "I regret nothing!" I shouted at the roiling Javascript masses. But still.
React looked cool. A few people like it. And I did like the server-rendering story I was hearing about. Redux sweetened the deal. Having a FP-style state layer sounded good. Might as well give it a shot.
I also wanted to experiment with a no-frontend-server architecture. Basically treat the Javascript SPA like a mobile app that talks to a backend API server. Statically host a single HTML page that references other statically hosted assets, including the main Javascript payload. If you use a backend as a service, you can avoid servers all together. AWS Cognito + API Gateway could have been good. Throw in S3 for hosting. But a one-stop BAAS solution like Firebase seemed like a smaller barrier to entry.
While I was just picking stuff, why not throw in CSS Modules? I like the idea of component-scoped CSS.
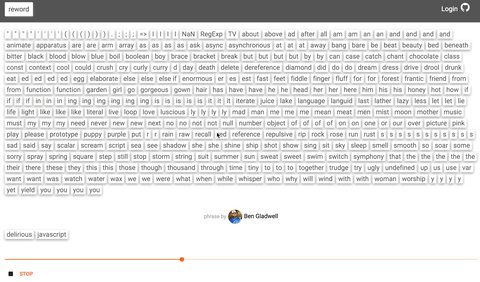
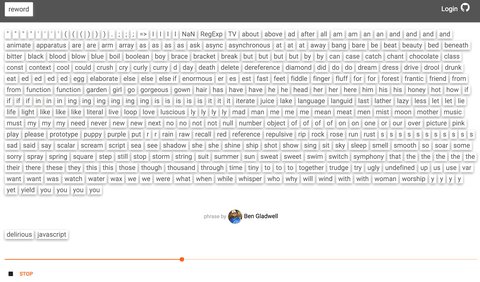
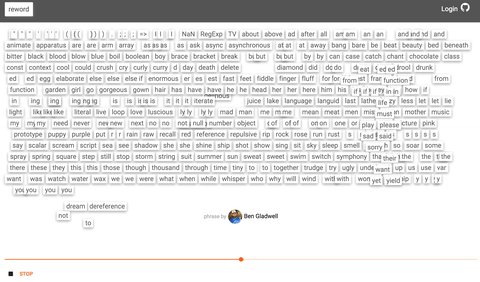
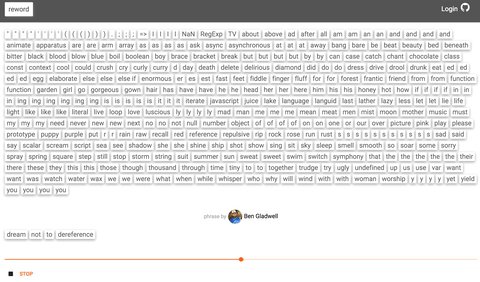
Well, it took me a while, but I did indeed build something with all that stuff. I dusted off the refrigerator words idea that I used for some Backbone and gulpjs experimentation years ago. I called my new project reword, because everything in the React/Redux ecosystem should start with re and words are involved.

I used Firebase hosting, so checkout it out in action.
The project was an experiment to learn the React/Redux ecosystem, so hopefully it will help someone else learn how to put the many pieces together to build something.
In the end, reword was built with the following stuff:
- Redux
- React Router
- React DnD for drag and drop
- CSS Modules
- Firebase as a backend, including auth
- Material UI components
- gulp and Browserify to assemble to project
- ESLint
- ES2015 via Babel
- jsdom to run tests
- mocha, chai, and sinon
It may be worth noting that reword does not use webpack. I like Browserify and decided to stick with it.
I liked building with React and Redux. They weren't magic bullets, but I can see why these libraries have a lot of momentum.
I intend on writing about my impressions of React, Redux and the other libraries, services, and techniques used for reword. Until then, take a look or fork it. I would love any feedback, suggestions, or pull requests.